구글 애드센스를 달고 싶어 하는 우리는 PageSpeed Insights로 티스토리 속도를 확인해야 합니다. 구글은 최적화된 블로그에 광고가 올라오길 원하며, 그 최적화 요소 중 당연한 첫 번째 과제는 속도입니다. 이 속도를 만족시킨다면 우리는 구글 애드센스 합격에 한발 더 다가갈 수 있습니다. 그렇다면 속도는 어떻게 확인하면 될까요?
우리는 티스토리는 두가지 환경에서 노출이 됩니다. 하나는 DESKTOP이고 다른 하나는 MOBILE입니다. 제 경우는 약 50-60프로 사이가 모바일, 나머지 40-50 사이가 데스크톱이 됩니다. 어느 하나 버릴 수 없는 영역이긴 하지만 데스크톱의 경우 크게 문제가 되진 않습니다. 성능, 접근성, 권장사항, 검색엔진 최적화 이 4가지 항목에서 큰 문제점을 보이지 않습니다.

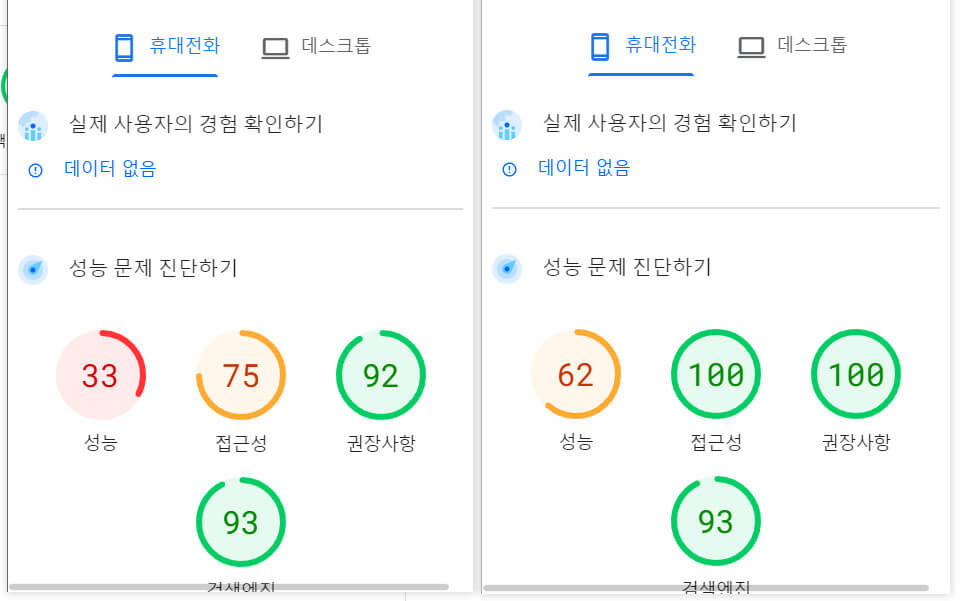
나름 유튜브도 보고 블로그도 보고 셋팅해서 그런지 나름 잘 세팅이 되어 있는 데스크톱 속도 결과입니다. 제 티스토리 사용자의 절반은 그래도 괜찮은 환경에서 제 블로그 정보도 보고 사이트 내에 오랜 시간 정보를 획득하다가 구글에서 제공하는 광고도 클릭하게 되는 것입니다. 문제는 다른 50^의 사용자가 아주 답답한 환경에서 제 포스팅을 확인할 가능성이 있는 것입니다.

모바일 환경에서 원래 제 점수는 성능에서 20점이었습니다. 애드고시 준비를 하면서 플러그인 삭제등 나름 최적화를 거쳐 45-50점 사이의 성능점수를 얻게 되었으나, 광고를 노출시킨 지금 다시금 30-40점대 성능점수를 유지하고 있습니다. 제 경험상 각 페이지의 모바일 성능 점수가 40-50점 정도 사이로 유지되도록 세팅 후에 애드고시 합격을 했기 때문에, 제 경험상의 애드고시 합격 최소 성능점수는 40-50점대 사이로 보고 있습니다. 그렇다면 오른쪽 티스토리처럼 꾸미면 될 일이지만 유료 스킨 이기도 하지만 오늘은 속도만 파악해 보려 하기 때문에 오늘 포스팅에서는 권해 드리지 않습니다. (역시 현질이 최고인가 봅니다.)

라이트하우스 점수 계산기에 따라 내 성능점수가 각 항목별로 표시가 되는데, CLS 항목을 제외한 나머지 항목의 점수는 거의 없다시피 하고 있습니다. 막 어려운 영어들 쓰여 있어서 많이 당황하셨죠? 저도 막 당황했습니다. 자기들 나름 약자 써 놓고 풀어서 써 놨는데도 이게 무엇인가 싶더라고요. 예를 들어 TBT의 경우 제 나름 '총 먹통시간'이라고 생각하는데, 핸드폰에서 그 사이트를 열었을 때 허옇게 아무것도 뜨지 않고 터치 클릭등의 반응도 없는 상태라고 이해하시면 될 것 같습니다. FCP는 내 티스토리의 형태 틀이 처음 보이는 때를 이야기하며, LCP는 가장 큰 페이지 요소인 문단이 보였을 때를 이야기합니다. 다 이해하실 필요는 없지만, 이 모든 것들이 라이트하우스 점수 계산기가 티스토리가 짜잔 하고 뜨는데 걸리는 시간을 측정하고 성능으로 표현한다고 보면 됩니다.
내 티스토리 모바일 성능점수가 이렇게 낮다면, 과연 내 웹페이지는 모바일 친화적일까? 그게 맞다면 성능점수가 높은 사이트와는 무엇이 다를까? 확인이 필요했습니다. 그래서 이용하는 사이트가 구글에서 제공하는 모바일 친화성 테스트 입니다.

내 티스토리와 62점의 티스토리는 둘 다 모바일 친화적인 페이지였으나 모바일 친화성 테스트 페이지의 추가 정보에서 저는 다른 내용을 확인할 수 있었습니다. 페이지 리소스 로드하지 못 한 수가 너무 많다는 것입니다. 동일한 티스토리 서버환경에서 최적화된 이미지와 글을 작성했을 때 차이가 발생한다면, 이 페이지 리소스가 아닐까 합니다. 이 부분은 스킨을 만질 줄 아는 스킬을 보유하거나, 최적화된 스킨을 사거나 둘 중 하나를 선택하시면 됩니다.

모바일 친화성 테스트로 우리가 알 수 있는 부분은, 내 티스토리가 모바일 친화적이라곤 하지만 아직 문제가 있으며 개선할 여지가 충분히 있다는 사실입니다. 이렇게 속도에 관련한 성능점수에 대해 알아보았는데요, 구글 서치 콘솔을 통해 링크를 다 들어가 볼 수 있지만 이 포스팅 내용을 모르셨던 분들이라면 링크를 찾는데도 어려우실 것입니다. 아래 링크를 달아 둘 테니 참고해 주세요 ^^
페이지 스피드를 본 적이 없으셨다면 한번 확인해 보시고 티스토리를 개선해 나가는 지표로 삼으시면 좋을 것 같습니다. 페이지 스피드 인사이트와 모바일 친화성 테스트 페이지를 통해서 내 티스토리 속도 문제를 파악해 본 수습하는 아재였습니다. 감사합니다.



